-
Parque Global - Vila Andrade - São Paulo - SP
-
Helbor Jardins por Artefacto - Jardim Paulista - São Paulo - SP
-
Praça Omaguás Pinheiros - Pinheiros - São Paulo - SP
- Melisa Rodrigues Email Re: Gostaria de mais informações... Olá como posso ajudar? 56 seconds ago
- Aline de Souza MartinsChat Msed quia non numquam eius 2 minutes ago
- Eduardo Siqueira Msed quia non numquam eius 3 days ago
- José Carlos Costa Msed quia non numquam eius 2 weeks ago
- Maria dos Santos Msed quia non numquam eius 3 weeks ago
- Antonio Bezerra Msed quia non numquam eius one month ago
- Lisa Marques de Lima Msed quia non numquam eius one year ago
|
[your date here]
|
||||||
|---|---|---|---|---|---|---|
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
| 30 | 1 | 2 | 3 | 4 | 5 | 6 |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | 1 | 2 | 3 |
14:30 - Doctor's appointment
15:30 - Report overview
16:00 - Meeting with Donnah V.
17:30 - Late Lunch
18:45 - Report Compression
- Glook
- Form Plugins
- Select2
Select2ADDON Select2 is a jQuery-based replacement for select boxes. It supports searching, remote data sets, and pagination of results.
Enhancing native selects with search by using native selects with a better multi-select interface. Easily load items via AJAX and have them searchable. Native selects only support one level of nesting. Select2 does not have this restriction. You can also work with large, remote datasets: ability to partially load a dataset based on the search term.
Find in-depth, guidelines, tutorials and more on Select2's Official Documentation
IE10 Support: Since this is the latest version of select2 with a customized UI to match Glook WebApp, some parts of select2 may have issues with IE10. This is due to the limitation of IE10 CSS & Javascript engine, which is currently outdated and has no workaround method. You may use earlier version of select2 and its vanilla skin if select2 is a must have for your list of plugins.
Select Single
.select2 class for basic select2 control.disabled attribute on <select> elements. You can also initialize Select2 with disabled: true to get the same effect.Infinity to tell Select2 to never display the search box.$.ajax function, or the transport function you specify.Select Multiple
multiple attribute
.select2 class for basic select2 control. Use multiple="multiple" attribute for multiple select boxdisabled attribute on <select> elements. You can also initialize Select2 with disabled: true to get the same effect
multiple attribute with maximumSelectionLength in the select2 options.data-icon to add icon name for each options. And use class .js-select2-icons to set icon with option.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
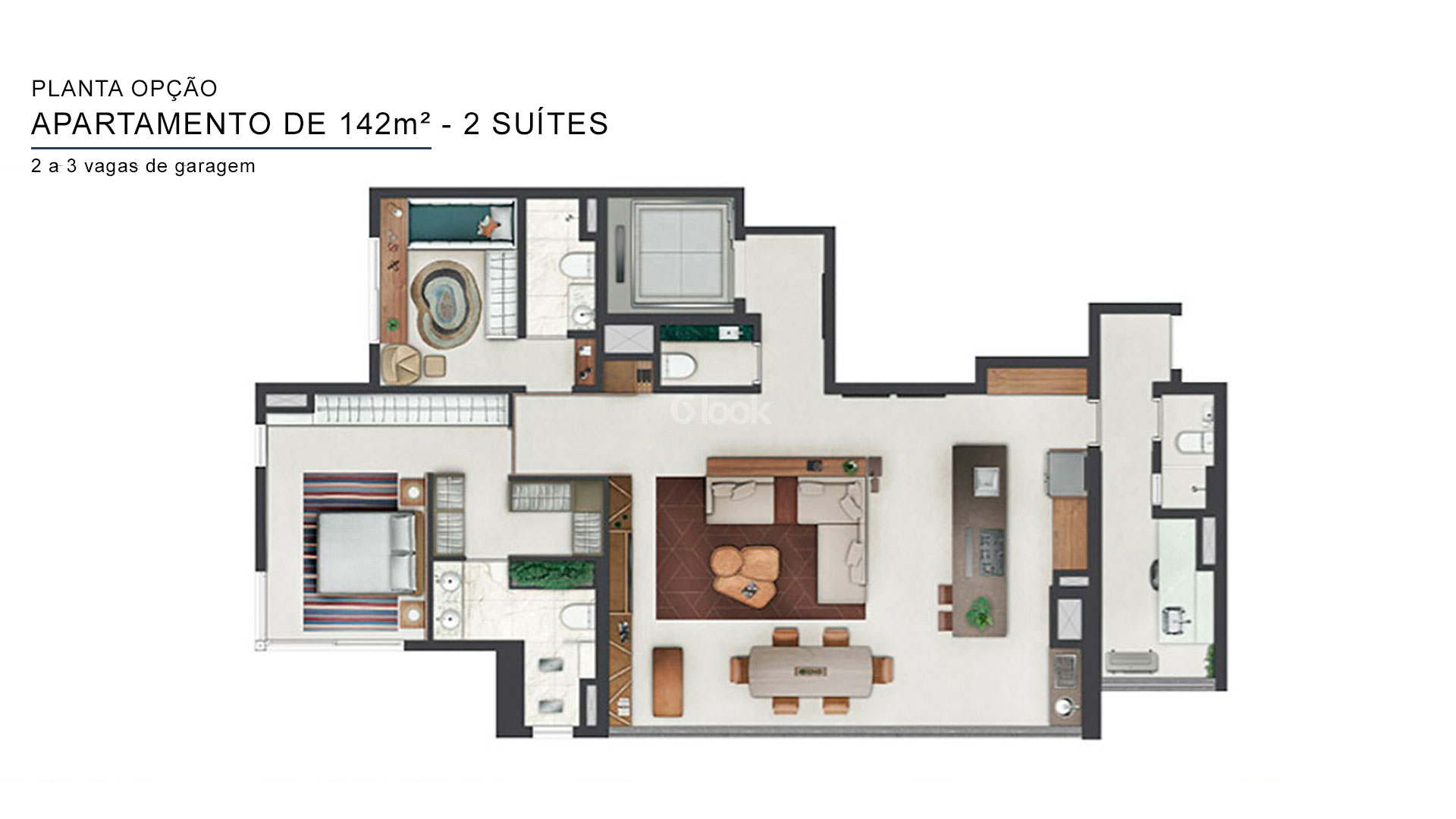
Plantas
Imagens
Video
Tour 360ยบ


sempre que houver unidades disponíveis neste condomínio.
 Vende-se
Vende-se
sempre que houver unidades disponíveis para este filtro.
 Vende-se
Vende-se
Hey Tracey, did you get my files?
Hi
Sorry going through a busy time in office. Yes I analyzed the solution.
It will require some resource, which I could not manage.
Okay
Sending you some dough today, you can allocate the resources to this project.
Perfect. Thanks a lot!
I will have them ready by tonight.
Cheers
Hey Tracey, did you get my files?
Hi
Sorry going through a busy time in office. Yes I analyzed the solution.
It will require some resource, which I could not manage.
Okay
Sending you some dough today, you can allocate the resources to this project.
Perfect. Thanks a lot!
I will have them ready by tonight.
Cheers
Hey Tracey, did you get my files?
Hi
Sorry going through a busy time in office. Yes I analyzed the solution.
It will require some resource, which I could not manage.
Okay
Sending you some dough today, you can allocate the resources to this project.
Perfect. Thanks a lot!
I will have them ready by tonight.
Cheers
Parque Global?
-
Marcia Lee Online
-
Rogério Oliveira Online
-
José Carlos Costa Online
-
Marcio Rodrigues da Silva Online
-
Aline Souza Martins Offline
-
Maria Rodrigues Offline
-
José Martins Offline
-
Marcio Rodrigues da Silva Offline
-
Eliane da Silva Lima Offline
-
Marcos de Souza Offline
-
Marcia Lee Online
-
Rogério Oliveira Online
-
José Carlos Costa Online
-
Marcio Rodrigues da Silva Online
-
Aline Souza Martins Offline
-
Maria Rodrigues Offline
-
José Martins Offline
-
Marcio Rodrigues da Silva Offline
-
Eliane da Silva Lima Offline
-
Marcos de Souza Offline
-
Marcia Lee Online
-
Rogério Oliveira Online
-
José Carlos Costa Online
-
Marcio Rodrigues da Silva Online
-
Aline Souza Martins Offline
-
Maria Rodrigues Offline
-
José Martins Offline
-
Marcio Rodrigues da Silva Offline
-
Eliane da Silva Lima Offline
-
Marcos de Souza Offline
Olá Maria, como posso ajudar?
Olá,
Gostaria de saber se no plantão de vendas possui unidade decorada?
Sim.
Temos 3 unidades decoradas disponíveis para você conhecer.
Gostaria de agendar uma visita?
Perfeito.
Vou organizar aqui e retorno.
Obrigado pela informação!
Bom dia Grasso!
Não consegui retornar ontem.
Sim eu gostaria de agendar uma visita no plantão de vendas.
Ok!
Qual o melhor horário para nos encontrarmos no local?
Até o final do dia eu te confirmo.
Tenho um compromisso agora pela manhã.
Vou ver a agenda do meu marido e te falo.
Conseguiu confirmar o horário?
Gostaria de ir visitar no final de semana?
Oi Grasso
Sim. Acho que podemos ir visitar no sábado.
Durante a semana as coisas estão um pouco corridas por aqui.
Está bem...
Posso ir recebê-la no sábado sem problema.
Perfeito!
Encontro com você por volta das 10:00 hs. no stand de vendas.
Obrigado pela atenção.